A lot of talks have been around the handling of SVG files in the Joomla community over the years. Some with a bit of frustrations. SVG have been around a long while now, so why the lack of support?

To be fair, the resistance mainly comes from the fact that there are security issues associated with adding SVG inside an HTML document.
SVG is not a raster image format, it is written in XML. It is text-based, usable directly inside the DOM, CSS can change properties and JavaScript can add interactivity. And there you have it: XML and JavaScript, just these 2 words are the base for those concerns.
As such, SVG can be subject to:
- Cross-site scripting – or XSS (through its
<script>tag and events), - HTML injections (through the
<foreignObject>element – foreignObject allows you to include elements from a different XML namespace), - Denial of service (if the
<xlink:href>element is misused).
In general, SVG are susceptible to all XML related attack patterns, like any other XML document.
In recent years, the browsers started to actively do something about it. They prohibited web scripts execution when using SVG files in the <img> element for instance.
Still, if a visitor decides to download the file source of the image tag you provide and opens it on his/her computer, the malicious code will be unleashed (although more and more browsers prevent such downloads).
This is why steps were necessary for Joomla to be able to propose a solution that not only improves the lives of the designers of a site but keeps the site safe and secure.
Second thoughts about using SVG on your website yet?
Certainly, security is a concern, but you will minimize or eliminate the risks if:
- You are the creator of the graphics,
- You understand how SVGs are built and can tell if it is ‘clean’,
- You do not use SVG files from untrusted users.
How can I add support to SVG in Joomla 3?
Joomla 3 does not support SVG. The media component does not support it, you cannot add SVG into articles easily.
There are, however, a few things you can do to make your life a little bit easier:
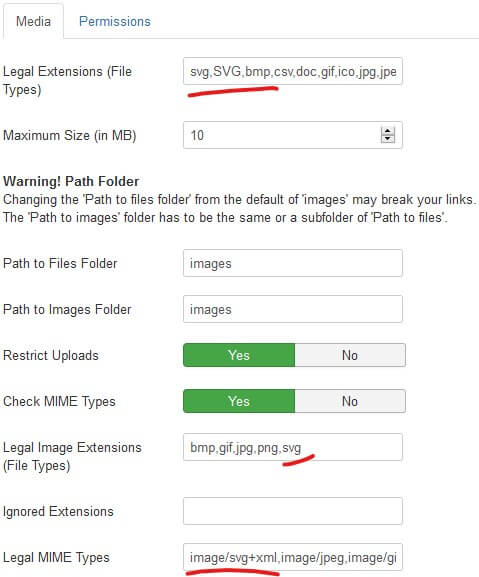
Go to the media global configuration (System -> Global Configuration -> Media).

- Add
svg,SVGto the list of global extensions (file types), - Add
svgas legal image extension, - Add
image/svg+xml,application/svg+xmlas legal MIME types.
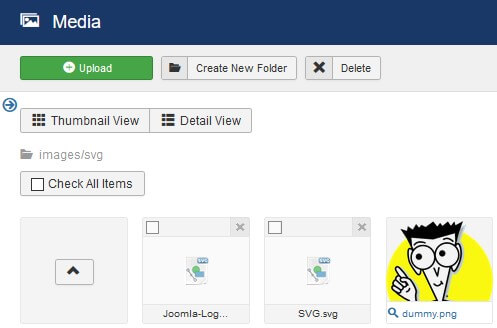
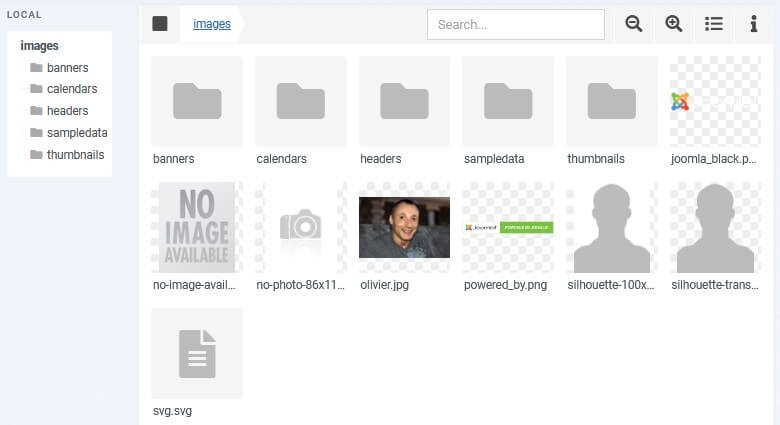
From that point on, you will be able to see SVG files in the media manager (but you won’t have any preview for the file).
Tip You should keep your SVG files under a specific folder assigned for them. In that folder, add a dummy raster file (any PNG or JPG file will do).

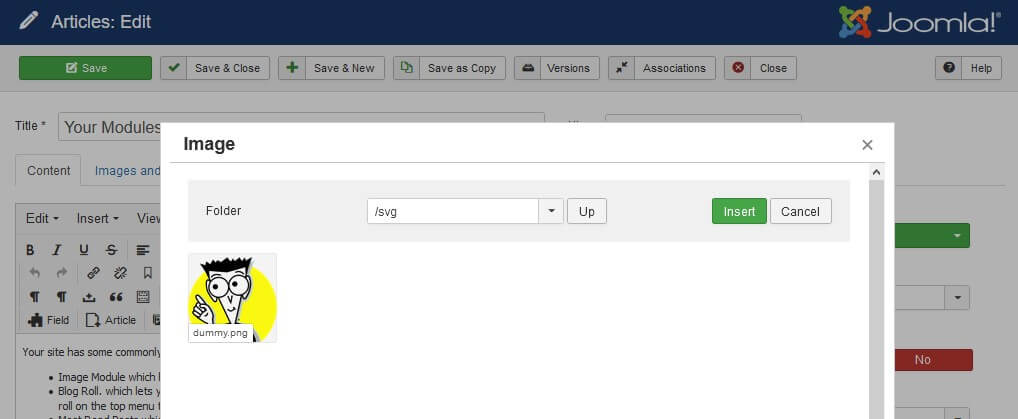
The dummy file will help you later on when inserting a SVG file into an article - for instance - (when you open the media manager from the default editor, the SVG files are not visible). By selecting the dummy file, you will get the proper markup you need. The last step will be then to swap the dummy file name with the name of the SVG file you intended to use.

You can also change a few settings in your favorite Joomla editor to allow inline SVG elements and prevent them to be removed on save.
TinyMCE
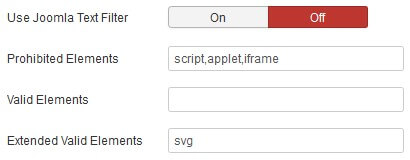
In TinyMCE, the default editor, you can add ‘svg’ as extended valid element (to trusted user groups).
Go to Extensions -> Plugins -> Editors type.

JCE
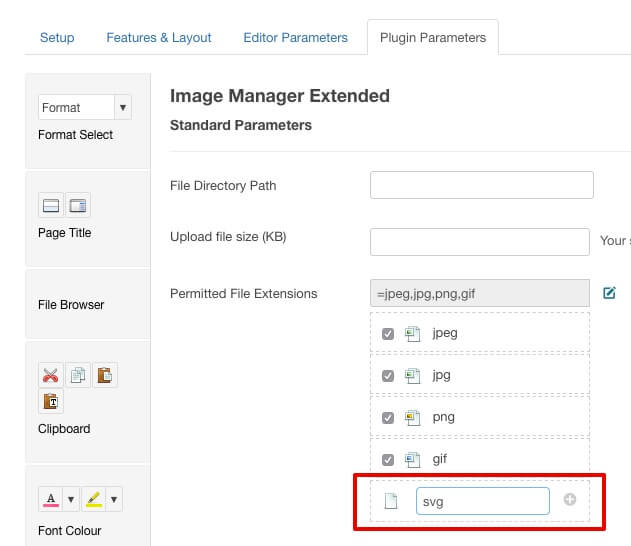
In the JCE editor, you need to add ‘svg’ to the list of permitted file extensions (in the ‘plugin parameters’ tab) to see SVG files inside JCE’s media manager.

For inline SVG, download the plugin called JCE SVG Elements you can find on Github.
The joomlasvg plugin
A Joomla plugin was created by Nicholas Dionysopoulos (his name should be familiar to you: he is the lead developer at Akeeba). It works under Joomla 3.9 and really covers all of the shortcomings:
- It sanitizes SVGs when uploaded through the media manager (it removes potentially harmful code),
- It adds SVG file previews,
- It makes SVGs selectable wherever the media manager is used.
I highly recommend it (you can look for it on GitHub). You will not find it in the Joomla Extensions Directory (JED) because it modifies the Joomla core, which goes against the JED policy rules when admitting extensions.
The htaccess file
Finally, a security rule has been added to the htaccess file in Joomla 3.9.21 for Apache servers. This rule needs to be added manually for sites that have been updated from previous versions. It protects from potential cross-site scripting attacks that could come from SVG.
<FilesMatch "\.svg$">
<IfModule mod_headers.c>
Header always set Content-Security-Policy "script-src 'none'"
</IfModule>
</FilesMatch>Anything improved under Joomla 4?
Joomla 4 is a little bit more aware of the SVG file format (once you have made the proper additions to the media global settings to support it, like in Joomla 3). The CMS takes a few steps in the right direction, but is still shy of a few features: there is still no preview in the media manager (as of today – beta 4) and it does not appear that uploaded files are sanitized: basically, you are fully responsible for any SVG you upload.

However, you can easily select the SVG files wherever the media manager is used for image insertion.