In Joomla 4.3 was introduced the possibility to dynamically show/hide custom fields depending on the values of others. This is done through the form option Showon Attribute.
However, when rendered in the front end of a site (or in an email for contact email fields), all values show, regardless of that attribute. This is an issue because, even though custom fields can be hidden from view, the values are still all recorded. Therefore right now we need a mechanism to hide those unwanted values.
Let's take an example:
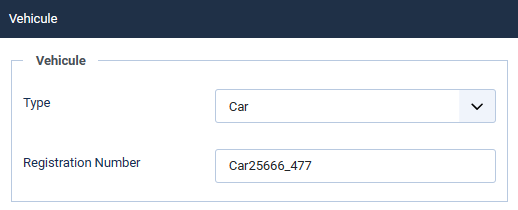
I need to record what kind of vehicle is used in a particular article. I have a dropdown list where the vehicle can be selected. Thanks to the showon attribute, I made it so that the 'registration number' field only shows if a car is selected.


If I select 'Car', add a registration number and save the article, all good. In the frontend, I will see:
- Type: Car
- Registration Number: Car25666_477
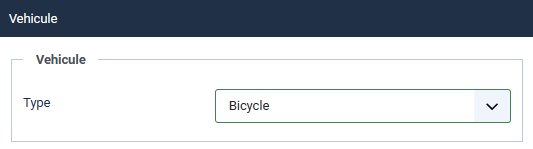
Now, let's say I switch the value to 'Bicycle', then save. The resulting output will be:
- Type: Bicycle
- Registration Number: Car25666_477
This happens because I switched the value and did not empty the registration number field. But why should I? It is out of sight.
I proposed a solution that has not yet been accepted and tested (find it at Github and help test it!) that solves the problem by preventing hidden fields to have their values saved in the database.
Until an acceptable solution gets merged into the Joomla code, I do propose a temporary solution:
Download the library tmpFields
This library will install the necessary code to handle the showon attribute.
Create an override of the layout com_fields/fields
This will take care of all custom fields, except subforms.
Once the override created, go to [template]/html/layouts/com_fields/fields/render.php. In the foreach loop, after the check for the empty value, add:
// Check conditions on fields
$showOn = $field->params->get('showon', '');
if (!empty($showOn) && !SYW\TmpFields\Fields::matchShowon($showOn, $fields)) {
continue;
}
Create an override of the layout com_contact/fields if you use showon in mail fields
Some extensions may have specific layouts. The com_contact component, in Joomla, is a perfect example.
Go to [template]/html/layouts/com_contact/fields/render.php. In the foreach loop, after the check for the empty value, add the same code as in the previous case.
Create an override of the fields plugin 'subform' if you use showon in subforms
Go to [template]/html/plg_fields_subform/subform.php. In the subform row foreach loop (the internal loop), add:
// Check conditions on fields
$showOn = $subfield->params->get('showon', '');
if (!empty($showOn) && !SYW\TmpFields\Fields::matchShowon($showOn, $subform_row)) {
continue;
}
Final result
Now, thanks to this fix, the output for my example will be:
- Type: Bicycle
After introduction of the fix in Joomla, you will be able to discard the overrides and uninstall the temporary library.

