You will get different results depending on key parameters. The following examples will give you an exhaustive view of what is possible to achieve when using the carousel in the module instances.
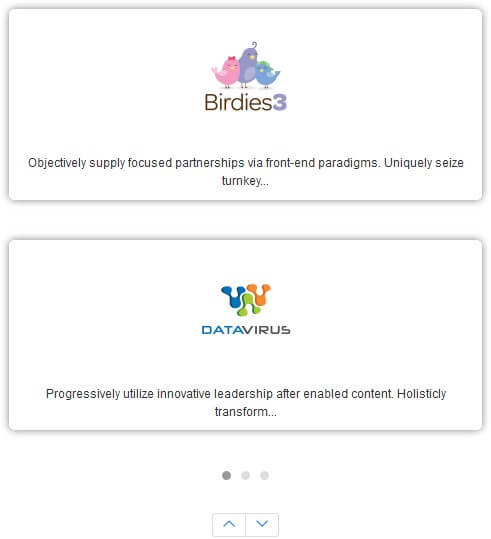
When using the grid layout
With an overall width
With exact width set to yes

In the horizontal carousel, the logos do not resize, items will be cut off if the container cannot hold the visible items.

With exact width set to no

In the horizontal carousel, the logos will resize, ensuring all items are fully visible inside the container.

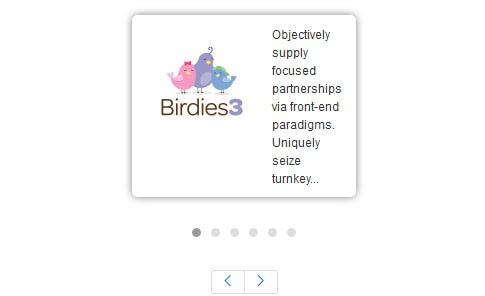
Without an overall width
The width is based on the logo width.
With exact width set to yes

In the horizontal carousel, the logos do not resize, items will be cut off if the container cannot hold the visible items.

With exact width set to no


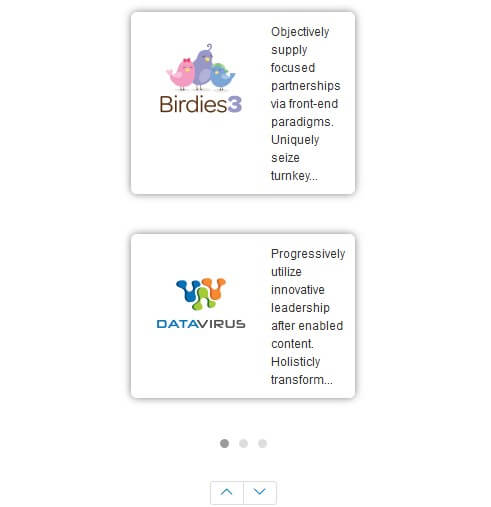
When using the list layout
With an overall width

In the horizontal carousel, the number of visible items is forced to 1.

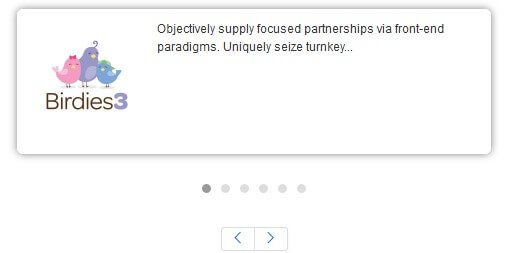
Without an overall width
The width is set to 100% of the container.

In the horizontal carousel, the number of visible items is forced to 1.