Simplify Your Web extensions have a very extensive array of options when it comes to selecting articles, contacts or weblinks, so you can really target a specific set of items to present to the visitors of your sites. I have just added to the list of filters the possibility to use custom fields as selectors.
Creating custom fields for use as filters
There are 4 types of custom fields that can be used out of the box: list, checkboxes, radio, and SQL.

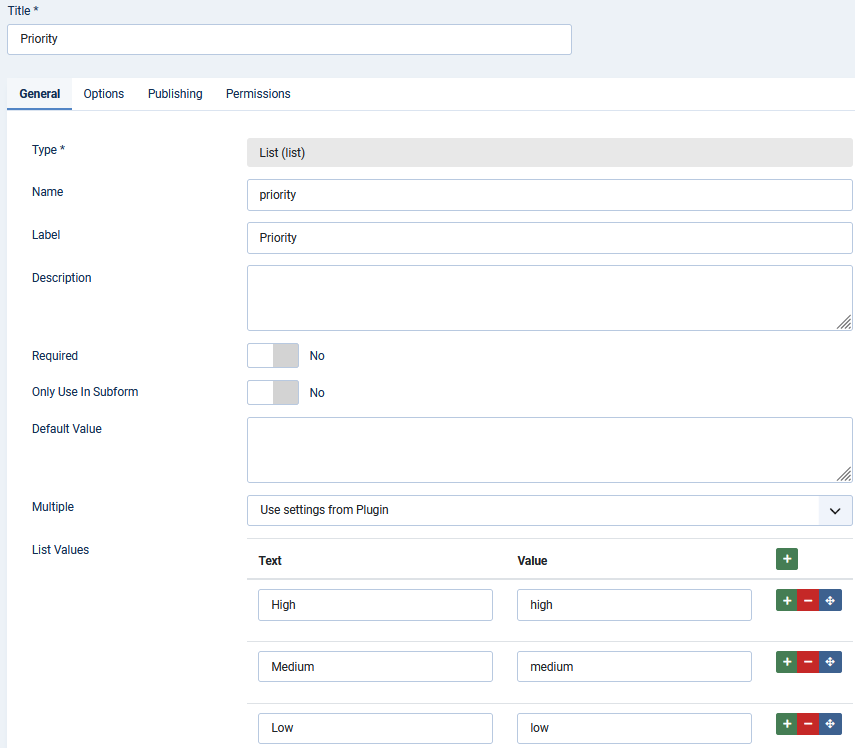
It is important that you remember the values you set for each option of the list, checkboxes or radio fields. Some of these values will be used later as filter values in the extension you are using.
In the example above, the Priority custom field has 3 possible values: high, medium and low. In the context of articles, you could set an article to have priority over others by setting the priority value. Here, this is a single selection, but nothing prevents you from creating a field that has multiple selections.
It is possible to set a default value for the custom fields. However, only items (like articles for instance) that are saved have a stored value in the database for each field. That means: to all articles that have been created prior to a custom field creation, giving a default value won't automatically set a value to those articles in the database. You cannot assume those articles will be filtered properly (since the selection of items is made through a database query, and those articles have no value stored for the field).
Using custom fields as filters in an extension
Whether you are using Latest News Enhanced v6.4+, Trombinoscope Contacts v4.9+, Truly Responsive Slides v2.4+ or Weblink Logos v4.5+, you can now use the custom field(s) you have created as additional filter(s).
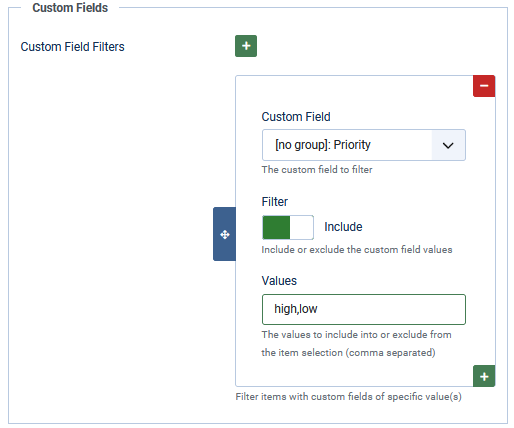
In the Item Selection tab, you now have a Custom Fields section.

Select the custom field you want to filter items with, include or exclude the values items must have or not have. In the example above, the articles will be selected IF they have a value of high or low (separate the values with a comma).
That's it! That is all it takes to add an extra layer of filters to your designs.

