I have recently participated in the Joomla! Users Group of New Jersey and presented briefly how the rendering of custom fields in Joomla works 'under the hood'. Here is the first part of that presentation. You will be able to use that knowledge to create overrides for your site and show custom fields the way you intended to.
The render of custom fields is done in 3 steps:
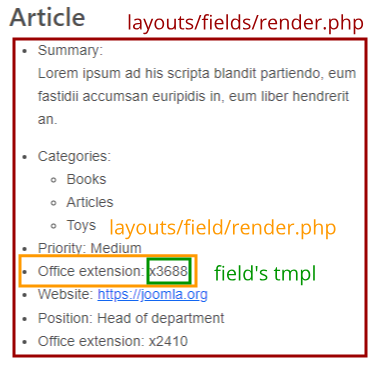
- Takes a layout that gathers all fields and creates the overall markup
- Takes a layout that determines how fields are laid out individually (label or not…)
- Takes the layout that dictates how each field’s actual value is output

Each component can render fields its own way.
In the core Joomla, the Contacts component is the only component that has specific layouts for rendering fields (it handles fields in emails in particular).
Rendering all fields
Specific layouts are used for the rendering of all fields, in a particular order.
Is there a templates/[template name]/html/layouts/[component name]/fields/render.php override for the component the fields are associated with?
Yes? Use it.
No? Is there a components/[component name]/layouts/fields/render.php file for the component?
Yes? Use it.
No? Is there a templates/[template name]/html/layouts/com_fields/fields/render.php override for com_fields?
Yes? Use it.
No? Use components/com_fields/layouts/fields/render.php
It is possible to override render.php and change its name to be able to hand-pick which rendering file can be used, but it has to be done through code in extensions.
FieldsHelper::render('com_content.article', 'fields.render', ['item' => …, 'context' => 'com_content.article', 'fields' => …]);will render all fields for an article using layouts/fields/render.php.
FieldsHelper::render('com_content.article', 'fields.myoverride', ['item' => …, 'context' => 'com_content.article', 'fields' => …]);will render all fields for an article by using layouts/fields/myoverride.php.
The content plugin fields
You can use the plugin syntax {fieldgroup [id]} to output a field group with id [id] and the layout layouts/fields/render.php.
For instance, use (*) to output the field group with id = 2 and the layout layouts/fields/groups.php.
That will work for any context you are in (content, contact…).
(*) the word 'field' is misspelled on purpose so that it won't trigger the plugin in this article
Rendering individual fields
The mechanism for picking up the layout file for each field is basically the same internally as it is for fields.
Is there a templates/[template name]/html/layouts/[component name]/field/render.php override for the component the fields are associated with?
Yes? Use it.
No? Is there a components/[component name]/layouts/field/render.php file for the component?
Yes? Use it.
No? Is there a templates/[template name]/html/layouts/com_fields/field/render.php override for com_fields?
Yes? Use it.
No? Use components/com_fields/layouts/field/render.php
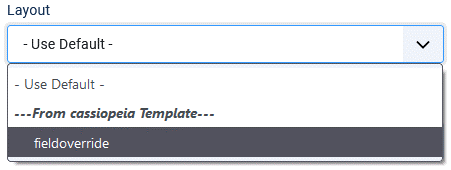
However, it is possible to create multiple overrides of layouts/field/render.php and be able to select which one to use, at the field level, in the administrator console (option tab).

By selecting a specific layout, it will render the field the way it is intended in the selected layout.
- ‘Use default’ corresponds to using the
render.phpfile - Rule of thumb: do not create overrides if you can get the same result by just using CSS. It will be easier to maintain down the road.
The content plugin fields
You can use the plugin syntax {field [id]} to output a field with id [id] and the layout layouts/field/render.php.
For instance, use (*) to output the field with id = 2 and the layout layouts/field/groups.php.
That will work for any context you are in (content, contact…}.
(*) the word 'field' is misspelled on purpose so that it won't trigger the plugin in this article
Rendering field values
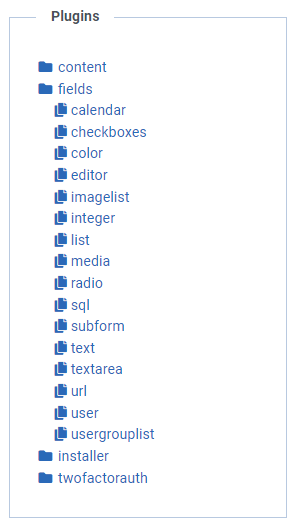
Each custom field has its own plugin under plugins/fields.
For instance, the layout of the custom field of type ‘text’ will be found under plugins/fields/text/tmpl.
The default layout name is the name of the field.
For instance, the custom field of ‘text’ type has a layout called text.php.
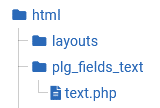
To override the layout, it is a matter of picking the plugin from the template’s Create overrides tab.

Once picked, the layout file for the field’s value is available in the template’s file tree.

Internally, the field values are usually retrieved with FieldsHelper::getFields($context, $item, true);, where:
- $context is the context in which the fields must be selected from (‘com_content.article’ for instance),
- $item is the item (for instance, an article) for which the fields must be retrieved,
- true specifies that the fields must be prepared as specified by the field plugins’ layout (with the html markup, if any). False would return the raw value.

