After installing an extension, no matter what parameters you have set, the output does not come out right on the public site. Elements don't change appearance or may not be stylized at all.
What is happening?
Problem: I only see 'raw' elements.
The elements don't seem to have any styling applied to them.
Diagnosis: you may experience access permission errors on the stylesheets and scripts
An easy way to find out if this is the issue, open the console of your browser's developer tools. In the console, you should see 404 or 500 errors on the extension's generated stylesheets and scripts. Another way is to check the code source (view source option of the browser), click on the generated files to confirm there is an error or the files don't exist or are empty.
Solutions and troubleshooting:
Find out how to diagnose and ways you can fix these issues at Troubleshoot Missing Styles and Scripts (Access Permissions Errors).
Problem: I don't see any changes when I modify parameters.
Most of the time, modifications are not applied, but it may happen occasionally.
Diagnosis: you are experiencing a caching of some or all elements of a page.
Caching issues are most common and require an understanding of all the possible ways pages are cached. Once aware of them, it will help you find out why elements in your pages are not refreshed.
Solutions and troubleshooting:
The host uses third-party or in-house cache software
In some instances, your site's internet service provider may cache pages or use services like Cloudflare to cache your site and enable it to render faster.
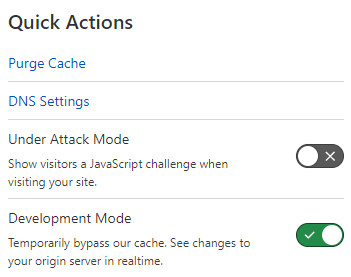
When creating or updating the site, those caches should be turned off. Cloudflare, for instance, has a development mode which must be turned 'on' (you need to log into your Cloudflare account).

The site's Joomla caching is turned on.
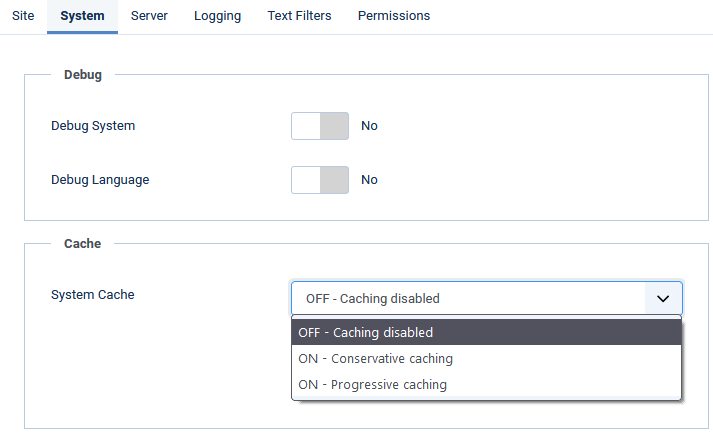
Go to the site's global configuration, System tab. In the Cache section, look at the 'System cache' parameter. If set to 'On' (progressive or conservative), turn it off while modifying the site.

You will also have to empty the cache pages. Go to the System menu item, Clear cache. Delete all items.
A third-party extension optimizes and caches key elements of the site.
The administrator of the site (it may be you) may have installed an extension like JCH Optimize that caches and aggregates styles and scripts. This kind of extension must be disabled while setting up your site or modifying it. Here, again, you may have to empty the Joomla cache. Go to the System menu item, Clear cache. Delete all items.
The extension you are using has a built-in cache system.
Most of the Simplify Your Web extensions have advanced parameters that help you optimize the output when in production. It renders your pages faster and eliminates the re-creation of the styles, scripts, or image thumbnails.
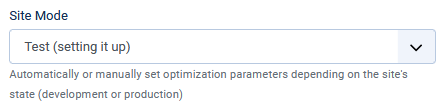
Make sure the extension's site mode is set to 'Test' to enable styles, scripts, and images to be re-created with your latest changes. Go to the Advanced tab, 'Site mode' parameter. In the 'pro' versions, you can also go to the global configuration of the component and in the Shared options tab, set 'Site mode' to 'Test'. If your other module instances and menu items have 'Site mode' set to 'Global', all instances will be switched to test mode in just once click.

The browser uses caching to speed up website load.
Each browser has its own cache, and it may or may not be easy to refresh or empty. To refresh a page quickly, use Ctrl F5 (on Windows). If this is not enough (or if your cache is full), you will need to empty it. Go through the browser's settings and find the options to empty the cache.
You may download an extension for your browser that will clear de cache of your site(s) with the click of a button. I suggest the extension Clear Cache for Chrome or Edge.
Stylesheets and scripts are 'versioned'.
In Joomla (when the site is not in debug mode), stylesheets and scripts have an extra parameter attached to their URL. For instance, you may see files like: /mystylesheet.css?144f886898842ecbd1b372917d2e19ae. The last 'big number' in the end is the file's version number. That number forces browsers to 're-cache' a file when the version number gets different from the last time it was loaded. If the number stays the same, the file is not fetched from your server. The cached file is used instead. If the version number is the one that is created by Joomla, that number will remain the same until internally re-created.
There is an especially useful utility, created by Dimitris Grammatikogiannis, called 'Invalidate cache'.
This will save you headaches, especially if you want to make sure users see a refreshed version of your work. By adding a button in your Joomla console, you will be able to manually force the re-creation of the version number, therefore forcing all browsers loading your site to request a fresh version of the stylesheets and scripts.
Images are usually NOT 'versioned'.
There is no straightforward way to force images to be refreshed on someone else's browser. Emptying the cache is usually the best option.
However, there is good news! All Simplify Your Web extensions will soon incorporate image versioning, and this will really make testing much easier (as of 10/28/21, tested in Latest News Enhanced with success!).
And if you like Dimitri's work, you will be happy to know that he has also created a free plugin that adds versioning to article images, among other things (Webp support, breakpoints...).
If you are having issues with images in Simplify Your Web extensions, you can always 'force' the re-creation of images by going to the extension's image folder and delete the temporary files (you can find out where it is by looking in the advanced tab for the 'Images cache path' parameter). The fastest way to clear the images is through FTP. You can select which images you want to delete; each image usually contains the id of the module or menu item they have been created from.
For Simplify Your Web extensions involving the creation of images, you can install and enable the Auto Clear Cached Image system plugin and automatically delete the images associated with the item you just edited or saved (even while editing on the live portion of the site). That way, next time an extension needs that image, the thumbnail(s) will be re-created on the spot, making sure that extension uses the latest changes.

