- Required:
 jQuery Easy Profiles
jQuery Easy Profiles
While creating your Joomla! 3 site, you may run into anomalies when it comes to showing tooltips, particularly if you are loading Bootstrap and jQuery UI libraries simultaneously. Some elements may get a nice Bootstrap-like tooltip while others may get a tooltip looking like the jQuery UI theme that is used by some of your extensions. Some tooltips may not even be skinned at all. Or the tooltips may not properly show at all, the code is "broken".
This tutorial will explain what is actually happening and how you can fix and homogenize your pages with jQuery Easy Profiles.

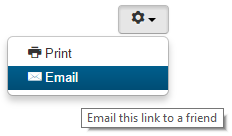
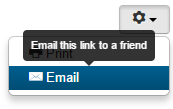
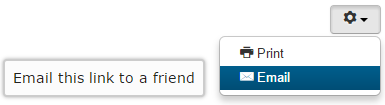
A standard tooltip

A Bootstrap styled tooltip

A jQuery UI theme styled tooltip
Bootstrap and jQuery UI both use the same javascript function tooltip() when it comes to handle tooltips on a page (the same holds true for the function button()).
Depending on which library gets priority, Joomla's tooltip script declaration, created for Bootstrap, may actually be called by jQuery UI, which will generate script errors on your page.
Therefore, you need to make sure the script added by Joomla is actually handled by Bootstrap and no other loaded library.
Note For an element to show a tooltip, it needs to have at least a title
attribute.
The code source generated by Joomla for handling Bootstrap tooltips looks something like this:
jQuery(function($){
$(".hasTooltip").tooltip({"html": true,"container": "body"});
});It tells each and every element in the body of the page having a class hasTooltip to run the tooltip function.
There are different ways to fix the conflicting code.
Solution 1 Use the noConflict() function built into the Bootstrap tooltip
object.
In order to use that fix, we would need to write something like:
var jqeBsTooltip = $.fn.tooltip.noConflict();
$.fn.tlp = jqeBsTooltip;This code actually tells Bootstrap to change the name of the function tooltip() into the function tlp(). From now on, any element that needs a Bootstrap tooltip will need to call that new function. This eliminates conflicts between Bootstrap and any other library that would still use the tooltip() function.
Therefore, it is just a matter of changing the Joomla code generated for tooltips to:
jQuery(function($){
$(".hasTooltip").tlp({"html": true,"container": "body"});
});and we should be good to go!
Unfortunately for us, the code is 'broken' in Bootstrap 2 and pretty much prevents us to use this solution in Joomla 3 (unless your template loads Bootstrap 3 instead of the packaged Bootstrap 2 version).
Solution 2 Use the bridge() function built into the jQuery UI library.
In order to use that fix, we would need to write something like:
$.widget.bridge("tlp", $.ui.tooltip);This code tells jQuery UI to use the function tlp() when dealing with tooltips instead of the standard tooltip() function.
From now on, the tooltip script declaration created by Joomla works properly and it is just a matter of calling tlp() on the desired elements of the page to give their tooltip the jQuery UI theme look.
jQuery Easy Profiles to the rescue!
It would be cumbersome to actually make all those changes manually. jQuery Easy Profiles
has all the needed parameters to handle most cases you may encounter when it comes to tooltip conflicts.
The extension lets you choose which solution is best for your environment and for what you want to achieve!
Case scenario 1 I want all tooltips to get the look of my jQuery UI theme.
In this case, use the Bootstrap fix and remove the tooltips declaration loaded by Joomla by using the parameter Disable tooltips. In the jQuery declarations text area, add the code:
$(document).tooltip();Any element of the page with a title
attribute will get a tooltip with the jQuery UI theme look.
Case scenario 2 I want all tooltips to get the look of my jQuery UI theme when they are not skinned, but leave the Bootstrap tooltips alone.
Use the jQuery UI fix in this case. Then, assuming you are using the default replacement function, add, to the jQuery declarations text area, the following code:
$(document).tlp();Any element of the page with a title
attribute will get a tooltip with the jQuery UI theme look unless it has a class attribute hasTooltip, in which case the tooltip will take the Bootstrap look.
Case scenario 3 I want all elements on the page that have a tooltip to get the Bootstrap look.
Once again, use the jQuery UI fix. Remove the tooltip script declaration by using the parameter Disable tooltips. In the jQuery declarations text area, add the code:
$("[title]").tooltip({"html": true,"container": "body"});This code replaces the original Joomla tooltip code and tells all elements with a title attribute to use the Bootstrap function (it is not restricted to elements that have a hasTooltip class anymore). jQuery UI uses the replacement function, which we will never use.
All the elements on the page now have a Bootstrap-like tooltip.
Note You can use that scenario even if you do not have jQuery UI on your site (do not use the jQuery UI fix then). It will give all your tooltips a homogeneous look.

