Starting with Joomla 3.7, custom fields have given websites the ability to add fields to contact forms. While the rendering of those fields looks alright in the administration console, you may end up, in the live part of the site (or frontend), with unexpected outputs (radio buttons not skinned, lists not showing…).
This article will try and help fix those little annoyances which are mostly due to your live template's lack of support for field rendering or to extensions oversight.
Annoyance #1Lists (select drop downs) do not show or have a width set to 0
Symptom:
The drop down seems to be empty.
Explanation:
The lists are skinned by the chosen
library packaged with Joomla. It is a jQuery plugin that enhances their functionality. The width of the dropdown is calculated dynamically by the chosen
library based on the width of the real select drop down (chosen
discards the original 'select'). Generally, if a 0 width is calculated it is because the real select is initially displayed inside a tab or is not visible for some reason. Since the select is hidden initially the select will have a 0 width so the chosen
select will inherit that width.
Fix:
Add the following CSS to your tempate (you may want to target the following property to the specific form it is used at):
.chzn-container { width: 216px !important; }Result:

Lists (select drop downs) do not seem to be properly skinned
Symptom:
The select field (or drop down) seems to be skinned but only gets a 'default' look, which does not resembles any drop downs that would be skinned on some Joomla sites.
Explanation:
This can be the result of an extension that 'forgot' to load the chosen
scripts into the page, or that the scripts are not properly targeting the select box on the page.
Fix:
You can ask the developer of the extension the select box is part of to fix his extension or you can take the matter in your own hands.
If the script /media/jui/js/chosen.jquery.min.js is missing from the source code of the page, you can add the following line to the extensions's output (in a template override most favorably):
JHtml::_('formbehavior.chosen', 'select');This will force the page to load the chosen
scripts and styles for all the select
elements.
Are the scripts and styles loaded on the page but this does not affect the select box? It is because the scripts are targeting another element on the page (for instance, the class .advancedSelect). You know what element the chosen
scripts are targeting by checking the source code of the page and locating the following script:
function initChosen(event, container) {
container = container || document;
$(container).find(".advancedSelect").chosen(...);
...If this is the case, use the same fix as above, but slightly different:
JHtml::_('formbehavior.chosen', 'select, .advancedSelect');This will make sure all cases are taken into account, in one single shot.
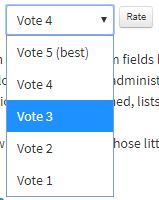
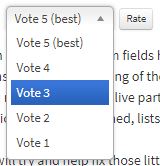
Result:

Radio boxes are not skinned or are unresponsive
Symptom:
You may see something like this, like if Bootstrap was not skinning the radio buttons:
Explanation:
Some key jQuery scripts are probably missing from your template.
Fix:
Add the following script to your template:
(function($) {
$(document).ready(function() {
// Turn radios into btn-group
$('.radio.btn-group label').addClass('btn');
$('fieldset.btn-group').each(function() {
// Handle disabled, prevent clicks on the container, and add disabled style to each button
if ($(this).prop('disabled')) {
$(this).css('pointer-events', 'none').off('click');
$(this).find('.btn').addClass('disabled');
}
});
$(".btn-group label:not(.active)").click(function() {
var label = $(this);
var input = $('#' + label.attr('for'));
if (!input.prop('checked')) {
label.closest('.btn-group').find("label").removeClass('active btn-success btn-danger btn-primary');
if (input.val() == '') {
label.addClass('active btn-primary');
} else if (input.val() == 0) {
label.addClass('active btn-danger');
} else {
label.addClass('active btn-success');
}
input.prop('checked', true);
input.trigger('change');
}
});
$(".btn-group input[checked=checked]").each(function() {
if ($(this).val() == '') {
$("label[for=" + $(this).attr('id') + "]").addClass('active btn-primary');
} else if ($(this).val() == 0) {
$("label[for=" + $(this).attr('id') + "]").addClass('active btn-danger');
} else {
$("label[for=" + $(this).attr('id') + "]").addClass('active btn-success');
}
});
})
})(jQuery);Result:

Other issues
Did you find other problems with the rendering of fields? Drop me a note and I will complement this article with fixes for those issues.

