In this tutorial, learn how you can create a feed from a Latest News Enhanced Pro blog view and use that feed on another website with core Joomla or the Newsfeeds plugin for Latest News Enhanced Pro.
For this tutorial, you need:
 Latest News Enhanced Pro v5.1+ component
Latest News Enhanced Pro v5.1+ component
Optional:
 Newsfeeds v5.1+ plugin
Newsfeeds v5.1+ plugin MyDetails v5.1+ plugin
MyDetails v5.1+ plugin
Step 1 - Site source - Set global parameters
In the Joomla admininstrator console, go to System -> Global Configuration -> Latest News Enhanced Pro.
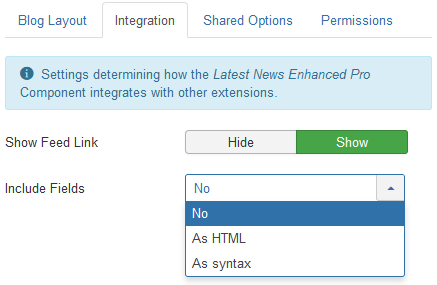
Go to the Integration tab.
Set 'Show feed link' to 'Show'.
You have the ability to include custom fields (or K2 extra fields) into the feed with the 'Include fields' parameter.

There are 2 options when including fields:
- include them in a HTML formatted way
- include them in a syntaxique fashion, which can be interpreted on the receiving end
As HTML code
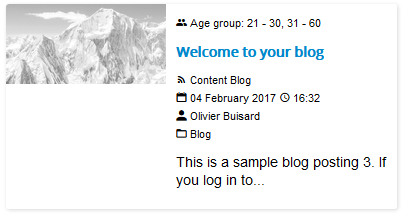
<description><![CDATA[<dl class="fields"><dt>Age Group</dt><dd>21 - 30</dd><dd>31 - 60</dd></dl>This is a sample blog posting 3. If you log in to...]]></description>The feed item <description> element contains the fields in the <dl> HTML tag, before the regular content.
As syntax
<description><![CDATA[{field alias=[agegroup] name=[Age Group]}21 - 30,31 - 60{/field}This is a sample blog posting 3. If you log in to...]]></description>The feed item <description> element contains the fields in a {field}{/field} plugin syntax, before the regular content.
You can set those parameters globally but change them for each blog view you create. You will find the same options under the Integration tab for each view.
Note on the option 'As syntax'.
You would select the 'As syntax' option in the event you would have a plugin on the receiving end (where the feed is read) that could interpret it. This could be any custom made plugin, or, if you are using Latest News Enhanced Pro on that target site, the plugin 'Newsfeeds', which can parse it.
Step 2 - Site source - Create a blog view
Go to Menus -> [your menu of choice] -> Add new menu item and create a menu item of type Blog (for core Joomla articles or K2 items).

The elements you set in the blog that will be part of the feed are:
- the title of the article (or K2 item if you are using K2),
- the link to the article (or whatever link you have selected in the view: custom field, ...),
- the content of the article (which may be restricted in length),
- the image for the article (if you have set the 'head' to an image - any image - in this case, the source image will be used, not the thumbnail if the image is processed by the view),
- the author of the article (name, alias or username, depending on your selection for the view),
- the category of the article,
- the date selected for the view (which is not necessarily the published date),
- the custom fields (or K2 extra fields) added in the 'Information' tab (as long as you have set 'Include fields' to something other than 'No').
All elements that are included in the view will be part of the feed UP TO the number of items that is set in the global configuration of the website (in Global Configuration, under the 'Site' tab).
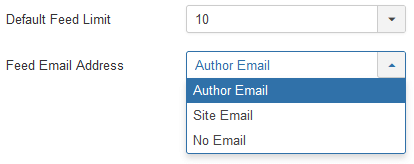
Feeds are limited in length by the setting 'Default feed limit'.
Authors will be included if the 'Feed email address' parameter is set to 'Author email'.

In the feed, images are added as content for each item, before the remaining of the text (and before the fields, if any).
<description><![CDATA[<p class="item_image"><img src="https://my_site_of_origin.com/images/alps.jpg" /></p>This is a sample blog posting 3. If you log in to...]]></description>Step 3 - Site source - Test the feed
To see the feed as a result of your view, go to the view itself and add ?format=feed&type=rss to the URL in the address tab of the browser.
For instance, if your blog view's URL is
https://my_site_of_origin.com/news
then the feed can be seen at
https://my_site_of_origin.com/news?format=feed&type=rss
From that point on, any visitor of your site can get the feed while on the blog, and use it in its own interpreter.
Site target - Showing the feed created in the site source
Solution 1 - Using the News Feeds core extension
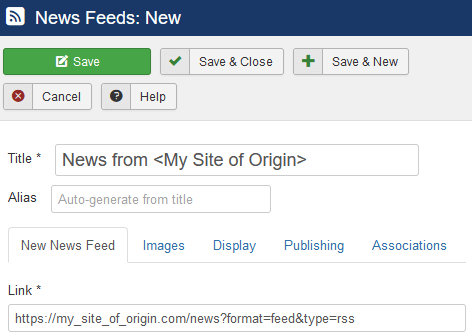
Go to Components -> News Feeds. Create a new entry. Set the Link parameter to https://my_site_of_origin.com/news?format=feed&type=rss.

You can now create a menu item to show that feed.
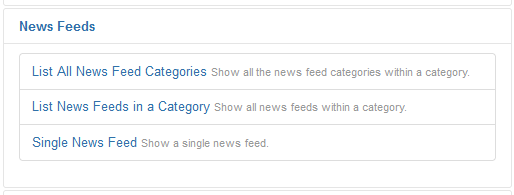
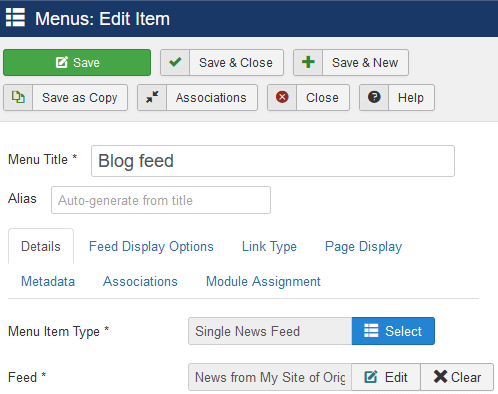
Go to Menus -> [your menu of choice] -> Add new menu item. Select the menu item type Single News Feed.

Select the feed entry you have previously created.

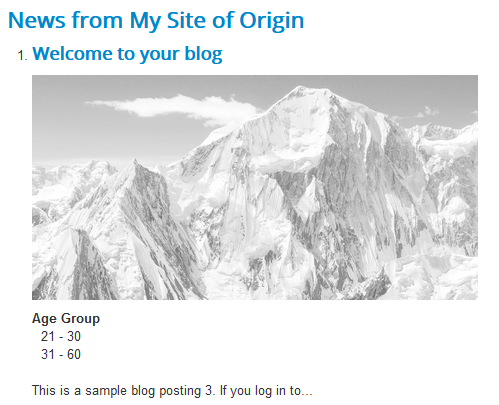
You will end up with a page containing the feed results.

Note: in this solution, the feed should contain custom fields (or K2 extra fields) as HTML, not as syntax, unless you created a plugin that can interpret the feed syntax or your created a template override that handles the syntax
Solution 2 - Using the Feed Display module
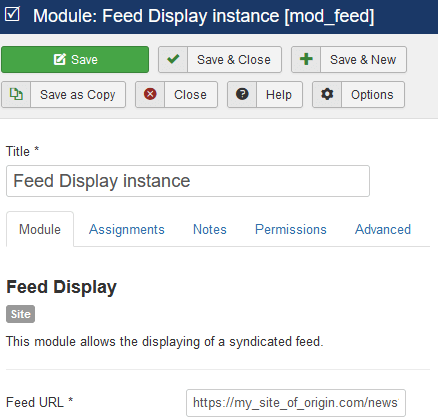
Go to Extensions -> Modules. Create an instance of the module Feed Display. Set the Feed URL parameter to https://my_site_of_origin.com/news?format=feed&type=rss.

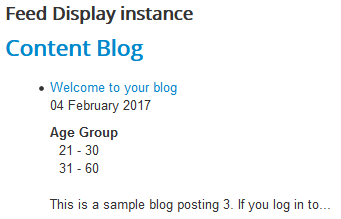
The output should return something like this:

Note: in this solution, the feed should contain custom fields (or K2 extra fields) as HTML, not as syntax, unless you created a plugin that can interpret the feed syntax or your created a template override that handles the syntax
Solution 3 - Using the Newsfeeds plugin in conjunction with the Latest News Enhanced module
The Newsfeeds plugin adds feeds support to the Latest News Enhanced module (for the commercial version only). It allows the module to show one or multiple feeds with all the options you are familiar with.
Go to Extensions -> Modules. Create an instance of Latest News Enhanced.
Select the 'Newsfeeds' data source in the Item selection tab (it should be available if the Newsfeeds plugin has remained enabled after install).

Enter the 'Additional options' section and add the feed's URL (https://my_site_of_origin.com/news?format=feed&type=rss) into the 'Feeds' parameter.
Set all the options as you would with any Latest News Enhanced instance.
Since the image is in the content of the feed, set 'Head' to 'Image from content'. Set 'Link' to 'Item'.
Now, the text needs to be formatted specifically, depending on how the fields are laid out in the feed item.
The fields are included in the feed as HTML (<dl> tag)
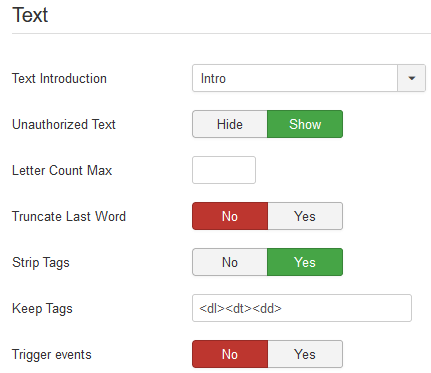
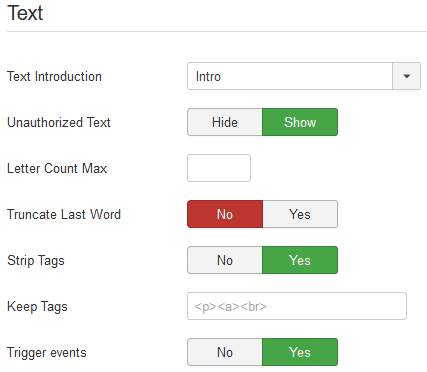
In the Layout tab, I would suggest you strip tags from the text (it will remove the image from the content) but keep tags <dl><dt><dd>.

By keeping specific HTML tags and preventing them from being stripped from the text, it will show the fields in a syntactically correct format, just before the text.

The fields are included in the feed as syntax
In the Layout tab, strip tags from the text (it will remove the image from the content) and set 'Trigger events' to 'Yes'. By doing so, you will trigger the parsing of the syntax, the caching of the values and the removal of the syntax from the text.

Showing feed item information
In the 'Information' tab, you can select any information related to the date and the author.
The Newsfeeds plugin also adds parameters of its own:
- Newsfeeds: Feed title
- Newsfeeds: Categories
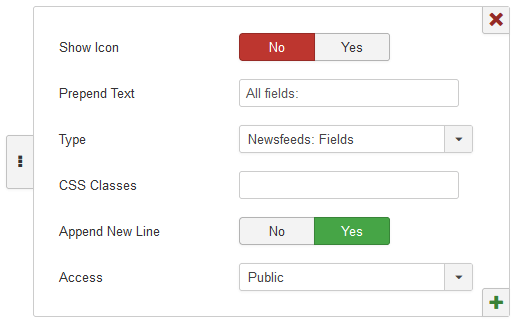
- Newsfeeds: Fields
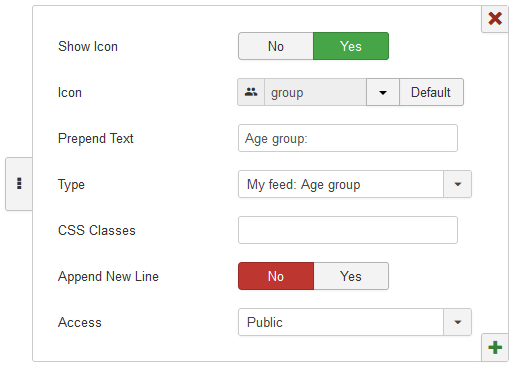
Newsfeeds: Fields can be used to show all the fields that are available for the feed item, when added to the feed as a syntax.

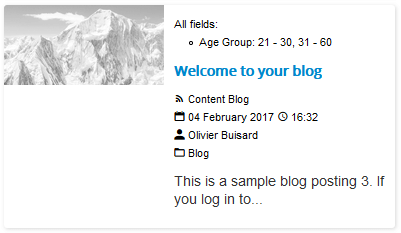
In that case, the fields will show as a list of items at any place detailed information can be shown.

You can override the output by creating a template override of the layout lnep_detail_newsfeeds_fields.php. For more information on overrides, check the section: Layout overrides. When installed, the plugin added its own layouts to components/com_latestnewsenhancedpro/layouts/details.
Solution 3 - Advanced
It is possible to show each field individually and not as a list of fields. In that case, you need to create your own plugin. And there is a tutorial for that: Add your own information types in Latest News Enhanced Pro.
I have added a specific example to the MyDetails plugin, which deals with the fields found in a feed. You can modify it to handle the fields you want to show.
Use the alias from {field alias=[agegroup] name=[Age Group]}21-30{/field} as the unique identifier when looking for a field's values (more information is included in the code of the sample plugin).
Note that you do not have to create a layout for each field. You can use the same layout to present all fields the same way (pass the values as data to the layout and use the same layout name for all fields).

Once setup, you will be able to show each field like any other information type in Latest News Enhanced.