Since the plugin has been available online, many issues were presented to me and frankly, some websites can become a real mess when so many extensions use there own jQuery code. Forget about jQuery and MooTools conflicts! jQuery conflicts alone are mostly taking websites down to their knees.
Here is a case study I wanted to share, as I was researching the best way to correct such a mess, with the help of the jQuery Easy plugin. In this study, we will handle jQuery/MooTools conflicts and allow jQuery extensions to use their own variables.
Issues' inventory
Here is the web site source code. jQuery extensions do not work...
<script src="/media/system/js/mootools-core.js" type="text/javascript"></script>
<script src="/media/system/js/core.js" type="text/javascript"></script>
<script src="/media/system/js/mootools-more.js" type="text/javascript"></script>
<script type="text/javascript" src="/libraries/jquery/v1.8/jquery.min.js"></script>
<script type="text/javascript">
var jQuery_1 = $.noConflict(true);
</script>
<script type="text/javascript" src="/libraries/jquery/v1.3/jquery.min.js"></script>
<script type="text/javascript">
var jQuery_2 = $.noConflict(true);
</script>
<script type="text/javascript">
(function($) {
// some code here
})(jQuery_1);
$(document).ready(function() {
$('span').css('text-transform', 'uppercase');
$('span').hover(function() {
$('span').css('color', 'red');
});
});
jQuery_2(document).ready(function($) {
$('span').css('color', 'yellow');
});
var j = $.noConflict();
</script>Several major issues arise from this code:
- obvious conflicts with MooTools. Here the intend is to use '$' for jQuery. But MooTools stands in the way because it also uses the dollar sign.
- 2 different libraries of jQuery are loaded. Which one is going to be actually used (probably the second one, but that depends on how the browser handles the javascript loading)? What if the following jQuery code works with one version but not the other?
- there are 3 versions of
noConflict(). They all are loaded form a variable. Does it actually helps avoid conflicts?
jQuery Easy intervention
Step 1 - enable the jQuery Easy plugin and enable jQuery lookups

Step 2 - load only one jQuery library
It turns out the script using the jQuery 1.3 library can work under the 1.8 one (assumption in our example).
Therefore, we select the 1.8 version in the plugin. We won't add the jQuery library locally, but we will use the Google CDN (Content Delivery Network) to see if we can speed up the page loading time.

By doing so, it also ensures the library are properly ordered.
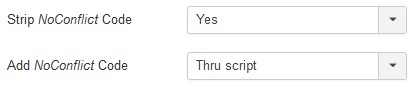
Step 3 - Add the jQuery.noConflict(); code
The plugin can add a script file containing the noConflict code right after the loading of the jQuery library, allowing MooTools and jQuery to properly work together. All lines containing noConflict() will be removed (3 lines in this example).

From now on, $ is refering to MooTools and jQuery to jQuery. All jQuery code has to go thru jQuery in order to be recognized as jQuery code.
Step 4 - replace $ with jQuery
One option can help substitute $ with jQuery in the 'document ready' syntax : 'fix document ready'.

It will replace all $(document).ready(function() { with jQuery(document).ready(function($) { and therefore allow all included code to still use the $.
But wait, are we there yet? No, not quite...
Step 5 - put the jQuery variables back
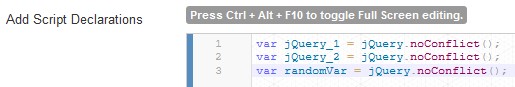
We previously removed all instances of noConflict() and therefore deleted the variables jQuery_1 and jQuery_2. Now is the time to put them back the proper way. In order to do that we need to use the option 'add script declarations'.

This re-injects the script lines before any other script declaration in the source code. We do not need to add 'true' inside the parenthesis because 'true' is used only in the case several jQuery libraries are loaded on the same page.
jQuery Easy v4
This step can now be ignored when using a new option in the parameter 'Strip NoConflict Code'.

The variable declarations now remain in place but are still modified when needed.
Source code recap
What does the source code look like after all those changes? Here we go:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js" type="text/javascript"></script>
<script src="/plugins/system/jqueryeasy/jquerynoconflict.js" type="text/javascript"></script>
<script src="/media/system/js/mootools-core.js" type="text/javascript"></script>
<script src="/media/system/js/core.js" type="text/javascript"></script>
<script src="/media/system/js/mootools-more.js" type="text/javascript"></script>
<script type="text/javascript">
var jQuery_1 = jQuery.noConflict();
var jQuery_2 = jQuery.noConflict();
(function($) {
// some code here
})(jQuery_1);
jQuery(document).ready(function($) {
$('span').css('text-transform', 'uppercase');
$('span').hover(function() {
$('span').css('color', 'red');
});
});
jQuery_2(document).ready(function($) {
$('span').css('color', 'yellow');
});
var j = jQuery.noConflict();
</script>Now, jQuery, jQuery_1, jQuery_2 and j are viable jQuery variables that can work alongside MooTools.

