- Posts: 5
- Thank you received: 0
- Home >
- Forum >
- Components >
- Truly Responsive Slides Pro >
- Issues >
- Module not displaying caption in IE8 or IE9
Are you enjoying the extensions? Did you like the support? Help others decide.
Leave a review
 Module not displaying caption in IE8 or IE9
Module not displaying caption in IE8 or IE9
- hoggann
-
 Topic Author
Topic Author
- Offline
Less
More
12 years 6 months ago #2423
by hoggann
Module not displaying caption in IE8 or IE9 was created by hoggann
Hi, Great module, thanks for the hard work.
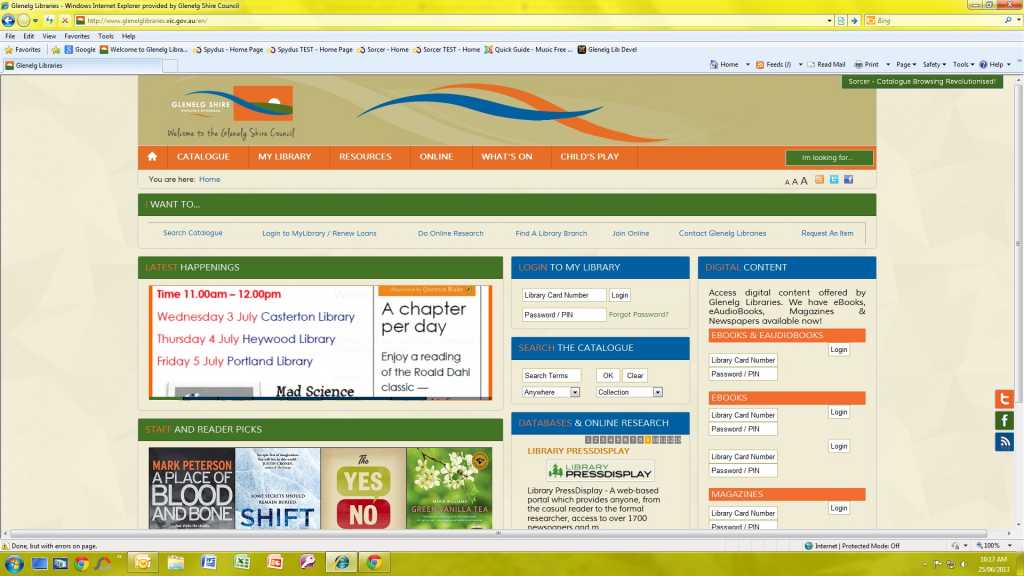
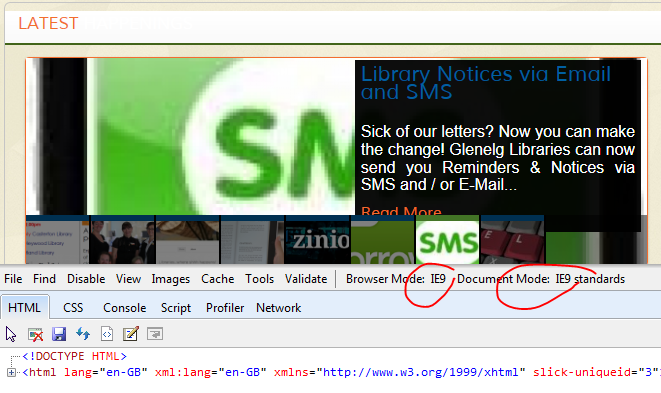
I have a small problem in that the module is not displaying the caption in Internet Explorer 8 or 9. Is there some code that I can add to my CSS to remedy this problem?
My site is: www.glenelglibraries.vic.gov.au if you wish to see for yourself. Below are screenshots of the site in IE8 and Chrome to show the difference.
Thanks
Nick
I have a small problem in that the module is not displaying the caption in Internet Explorer 8 or 9. Is there some code that I can add to my CSS to remedy this problem?
My site is: www.glenelglibraries.vic.gov.au if you wish to see for yourself. Below are screenshots of the site in IE8 and Chrome to show the difference.
Thanks
Nick
Please Log in or Create an account to join the conversation.
- admin
-

- Offline
Less
More
- Posts: 1931
- Thank you received: 155
12 years 6 months ago #2424
by admin
Olivier.
Replied by admin on topic Re: Module not displaying caption in IE8 or IE9
Hello Nick,
you put the finger on a very interesting issue.
This slider has been created to work on Responsive templates.
Which means: it uses media queries in its CSS output.
Internet Explorer 8 and 7 cannot handle media queries (they are too old). Good responsive templates usually remedy to that problem by adding a specific javascript library such as 'css3-mediaqueries.min.js', which adds media queries functionality to IE 7 and 8.
I must admit I have forgotten to add this explanation in the documentation.
So what you need to do is add the above library (you will find it easily by just using Google search) to your template (in index.php).
Now I am thinking I should propose this advanced option in the slider module itself to take care of this issue for users who do not use the slider in a responsive template.
Once the library added, you should see some differences. But in your case, you won't be done, you will need to tweak the CSS a little for IE7 and 8, as the default right now is a clear background for the caption (IE7 and 8 also do not handle opacity correctly). You will have to make the background black since you are using caption over images that have text. But I can try and help you do that once the first issue is resolved
you put the finger on a very interesting issue.
This slider has been created to work on Responsive templates.
Which means: it uses media queries in its CSS output.
Internet Explorer 8 and 7 cannot handle media queries (they are too old). Good responsive templates usually remedy to that problem by adding a specific javascript library such as 'css3-mediaqueries.min.js', which adds media queries functionality to IE 7 and 8.
I must admit I have forgotten to add this explanation in the documentation.
So what you need to do is add the above library (you will find it easily by just using Google search) to your template (in index.php).
Now I am thinking I should propose this advanced option in the slider module itself to take care of this issue for users who do not use the slider in a responsive template.
Once the library added, you should see some differences. But in your case, you won't be done, you will need to tweak the CSS a little for IE7 and 8, as the default right now is a clear background for the caption (IE7 and 8 also do not handle opacity correctly). You will have to make the background black since you are using caption over images that have text. But I can try and help you do that once the first issue is resolved
Olivier.
Please Log in or Create an account to join the conversation.
- hoggann
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 5
- Thank you received: 0
12 years 6 months ago - 12 years 6 months ago #2425
by hoggann
Replied by hoggann on topic Re: Module not displaying caption in IE8 or IE9
Last edit: 12 years 6 months ago by admin.
Please Log in or Create an account to join the conversation.
- admin
-

- Offline
Less
More
- Posts: 1931
- Thank you received: 155
12 years 6 months ago #2426
by admin
Olivier.
Replied by admin on topic Re: Module not displaying caption in IE8 or IE9
Olivier.
Please Log in or Create an account to join the conversation.
- hoggann
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 5
- Thank you received: 0
12 years 6 months ago - 12 years 6 months ago #2436
by hoggann
Replied by hoggann on topic Re: Module not displaying caption in IE8 or IE9
Thanks very much, I THINK I've got the media queries javascript up and loaded. I added some additional code to the CSS and it seems to work well on all our IE9 browsers now at least.
What's involved in the work for IE8?
What's involved in the work for IE8?
Last edit: 12 years 6 months ago by admin.
Please Log in or Create an account to join the conversation.
- admin
-

- Offline
Less
More
- Posts: 1931
- Thank you received: 155
12 years 6 months ago #2438
by admin
Olivier.
Replied by admin on topic Re: Module not displaying caption in IE8 or IE9
Once the media queries javascript library installed, you should not have to do anything other than adding the background color desired for the caption in the CSS file:
.caption .innercaption line 401 of style.css.php
.caption .innercaption line 401 of style.css.php
Olivier.
Please Log in or Create an account to join the conversation.
Pre-Sales Frequently Asked Questions
- I want to buy an extension. How do I do that?
- Why use PayPal or Stripe?
- I do not have a PayPal account. How can I pay?
- Do you have a refund policy?
- Do you deliver invoices?
- Will my purchased extension still work after my license expires?
- How can I check if my licenses are still valid?
- Can I get a discount for renewing my license?
- Can I upgrade from a personal to a professional license?
- I purchased an extension recently. Do I get a refund if I buy a bundle license?
- Do you offer non-profit/student discounts?
- What is the download ID for? Where does it go?
Commercial Extensions
Free Templates
Keep in touch

Simplify Your Web is not affiliated with or endorsed by The Joomla! Project™ or Open Source Matters.
The Joomla!® name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
Copyright © 2011-2026 Simplify Your Web. All rights reserved.