- Posts: 2
- Thank you received: 0
- Home >
- Forum >
- Plugins >
- jQuery Easy / Profiles >
- Issues >
- Where to add Google Analytics code
Are you enjoying the extensions? Did you like the support? Help others decide.
Leave a review
 Where to add Google Analytics code
Where to add Google Analytics code
- Mobilepro
-
 Topic Author
Topic Author
- Offline
Less
More
13 years 4 months ago #795
by Mobilepro
Where to add Google Analytics code was created by Mobilepro
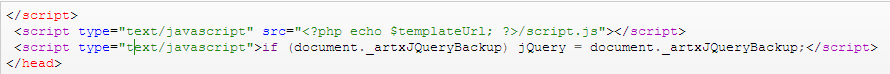
I normally add the GA code just above the closing head tag but after jQE is installed the main template file starts with a closing script tag and ends with a closing head tag:
If I add the code where it should go the site crashes so how should this be done?
Great plugin btw and thanks for your help!
If I add the code where it should go the site crashes so how should this be done?
Great plugin btw and thanks for your help!
Please Log in or Create an account to join the conversation.
- admin
-

- Offline
Less
More
- Posts: 1931
- Thank you received: 155
13 years 4 months ago #796
by admin
Olivier.
Replied by admin on topic Re: Where to add Google Analytics code
Hello,
I have tried your configuration (Google Analytics code before the </head> tag, jQuery Easy enabled with jQuery and jQuery UI enabled) on a test site and was not able to reproduce the problem.
What versions of jQuery Easy and Joomla! are you using? Did you keep the standard parameters or did you set specific options in the plugin? Do you have a live site and/or could you send me the code BEFORE enabling jQuery Easy?
Thank you!
I have tried your configuration (Google Analytics code before the </head> tag, jQuery Easy enabled with jQuery and jQuery UI enabled) on a test site and was not able to reproduce the problem.
What versions of jQuery Easy and Joomla! are you using? Did you keep the standard parameters or did you set specific options in the plugin? Do you have a live site and/or could you send me the code BEFORE enabling jQuery Easy?
Thank you!
Olivier.
Please Log in or Create an account to join the conversation.
- Mobilepro
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 2
- Thank you received: 0
13 years 4 months ago #797
by Mobilepro
Replied by Mobilepro on topic Re: Where to add Google Analytics code
I'm used jQE 1.2.1 on J2.5.6 and was not loading jQuery from jQE. Everything else was default.
Don't know why but at the moment with jQuery Easy not published the conflicts haven't come back so far (knocking on wood). May be an issue of ordering?
Anyway to compare, you can see what the head section looks like without jQuery Easy loaded at www.interiormatters.biz
Thanks again
Don't know why but at the moment with jQuery Easy not published the conflicts haven't come back so far (knocking on wood). May be an issue of ordering?
Anyway to compare, you can see what the head section looks like without jQuery Easy loaded at www.interiormatters.biz
Thanks again
Please Log in or Create an account to join the conversation.
- admin
-

- Offline
Less
More
- Posts: 1931
- Thank you received: 155
13 years 4 months ago #802
by admin
Olivier.
Replied by admin on topic Re: Where to add Google Analytics code
I don't think jQuery Easy affects the Google Analytics code, but other parts of the header before that. I have to test it.
I also found weird code at the bottom of your page:That does not look correct to me...
I also found weird code at the bottom of your page:
<script type="text/javascript">
jQuery.noConflict();
jQuery(function (){
jQuery(document).ready(function(){
jQuery.noConflict();
jQuery(function (){
...Olivier.
Please Log in or Create an account to join the conversation.
Commercial Extensions
Free Templates
Keep in touch

Simplify Your Web is not affiliated with or endorsed by The Joomla! Project™ or Open Source Matters.
The Joomla!® name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
Copyright © 2011-2026 Simplify Your Web. All rights reserved.