- Posts: 4
- Thank you received: 1
- Home >
- Forum >
- Modules >
- Latest News Enhanced >
- Issues >
- Several changes with custom.css
Are you enjoying the extensions? Did you like the support? Help others decide.
Leave a review
 Several changes with custom.css
Several changes with custom.css
- JaBo
-
 Topic Author
Topic Author
- Offline
Less
More
12 years 8 months ago #2133
by JaBo
Several changes with custom.css was created by JaBo
Hi Olliver,
I installed the LNE extension and after a few hick ups I got it working great. However I would like to make some changes to the lay out:
a) Reduce top and bottom margin of news item
b) Remove border and padding from thumbnail and make top thumbnail in line with top header text
c) Make the text wrap around the image.
For a) and b) I added the following to my custom.css file:
.news .picture {
border: none !important;
padding: 0 !important;
margin-top: 2 !important;
}
.news .newsitem{
margin: 0 !important;
}
But it does not have any influence. FYI: I am using Joomla 3.0 with Artisteer generated templates
As for c) I don't know if this is possible at all without a major change to the structure.
I would appreciate your help in this or may you could point in the right direction.
Best!
Jan
I installed the LNE extension and after a few hick ups I got it working great. However I would like to make some changes to the lay out:
a) Reduce top and bottom margin of news item
b) Remove border and padding from thumbnail and make top thumbnail in line with top header text
c) Make the text wrap around the image.
For a) and b) I added the following to my custom.css file:
.news .picture {
border: none !important;
padding: 0 !important;
margin-top: 2 !important;
}
.news .newsitem{
margin: 0 !important;
}
But it does not have any influence. FYI: I am using Joomla 3.0 with Artisteer generated templates
As for c) I don't know if this is possible at all without a major change to the structure.
I would appreciate your help in this or may you could point in the right direction.
Best!
Jan
Please Log in or Create an account to join the conversation.
- admin
-

- Offline
Less
More
- Posts: 1931
- Thank you received: 155
12 years 8 months ago #2135
by admin
Olivier.
Replied by admin on topic Re: Several changes with custom.css
Hello Jan,
all you are trying to do is possible just with CSS.
As you noticed you seem to have CSS conflicts with the template. It would be easier for me to help you if I could look at a live URL and test my changes to your site directly. It will be more efficient this way, as the CSS changes have to take your other CSS in the page into account. Thank you!
all you are trying to do is possible just with CSS.
As you noticed you seem to have CSS conflicts with the template. It would be easier for me to help you if I could look at a live URL and test my changes to your site directly. It will be more efficient this way, as the CSS changes have to take your other CSS in the page into account. Thank you!
Olivier.
Please Log in or Create an account to join the conversation.
- JaBo
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 4
- Thank you received: 1
12 years 8 months ago #2136
by JaBo
Replied by JaBo on topic Re: Several changes with custom.css
Hi Olliver,
Thanks for your quick reply.
Indeed I have a CSS conflict. Artisteer allows for additional CSS code and it writes this to custom.css. However, Joomla does not call for this custom.css. Artisteer also writes the extra code to template.css and its this file that is used.
Having that figured out I now can change ref. b) of my list. a), the top margin does not change. It remains 5 px. The code I'm using now is:
.news .picture {
border: none !important;
padding: 0 !important;
margin-top: 6px !important;
}
.news .newsitem{
margin: 0px !important;
}
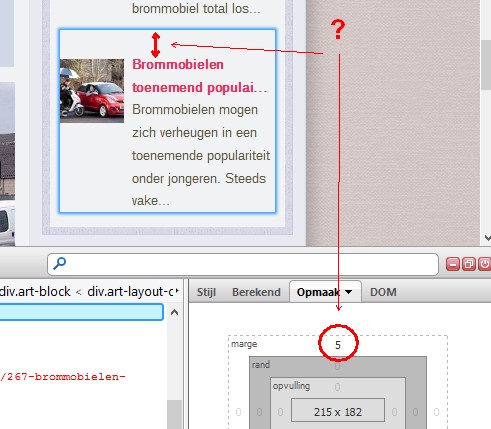
Also the actual margin seems to be larger than 5 px. See attached screen print.
So I solved b) but I still can use some help with a) and c)
Regarding live URL. The site is still under construction and I'm a bit reluctant putting the URL here b/c I don't want it to be crawled yet. Can I forward it to you by Email?
Thanks!!
Thanks for your quick reply.
Indeed I have a CSS conflict. Artisteer allows for additional CSS code and it writes this to custom.css. However, Joomla does not call for this custom.css. Artisteer also writes the extra code to template.css and its this file that is used.
Having that figured out I now can change ref. b) of my list. a), the top margin does not change. It remains 5 px. The code I'm using now is:
.news .picture {
border: none !important;
padding: 0 !important;
margin-top: 6px !important;
}
.news .newsitem{
margin: 0px !important;
}
Also the actual margin seems to be larger than 5 px. See attached screen print.
So I solved b) but I still can use some help with a) and c)
Regarding live URL. The site is still under construction and I'm a bit reluctant putting the URL here b/c I don't want it to be crawled yet. Can I forward it to you by Email?
Thanks!!
Please Log in or Create an account to join the conversation.
- admin
-

- Offline
Less
More
- Posts: 1931
- Thank you received: 155
12 years 8 months ago - 12 years 8 months ago #2137
by admin
Olivier.
Replied by admin on topic Re: Several changes with custom.css
yes, send the URL to [email protected] or you can leave it in the forum, I check the posts before making them public so there is no risk anybody else can see it.
Olivier.
Last edit: 12 years 8 months ago by admin.
Please Log in or Create an account to join the conversation.
- admin
-

- Offline
Less
More
- Posts: 1931
- Thank you received: 155
12 years 8 months ago #2144
by admin
Olivier.
Replied by admin on topic Re: Several changes with custom.css
I have not heard from you but wanted to let you know that version 1.2.4 which I have released today addresses the wrapping text issue.
You will find a 'wrap' option in the 'body' section that allows you to wrap text under the image/calendar.
You will find a 'wrap' option in the 'body' section that allows you to wrap text under the image/calendar.
Olivier.
Please Log in or Create an account to join the conversation.
- JaBo
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 4
- Thank you received: 1
12 years 8 months ago - 12 years 8 months ago #2154
by JaBo
Replied by JaBo on topic Re: Several changes with custom.css
Hi Olivier,
I send you an email with the URL. Anyway since you check the message it can give it here as well:
[URL taken out]
As I asked to make the site really live the URL after somewhere tomorrow might also be:
[/url][URL taken out]
I'll try the new version.
Thanks for your help![/url]
I send you an email with the URL. Anyway since you check the message it can give it here as well:
[URL taken out]
As I asked to make the site really live the URL after somewhere tomorrow might also be:
[/url][URL taken out]
I'll try the new version.
Thanks for your help![/url]
Last edit: 12 years 8 months ago by admin.
The following user(s) said Thank You: admin
Please Log in or Create an account to join the conversation.
Commercial Extensions
Free Templates
Keep in touch

Simplify Your Web is not affiliated with or endorsed by The Joomla! Project™ or Open Source Matters.
The Joomla!® name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
Copyright © 2011-2026 Simplify Your Web. All rights reserved.